How can enterprises automate and scale mission-critical applications leveraging NewgenONE AI-first low-code development?
Enterprises can automate and orchestrate process-centric, content-driven, and communication-led applications using an AI-enabled low-code platform built for scale. By unifying process automation, content services, enterprise communications, and embedded AI, organizations can rapidly compose complex, mission-critical applications without compromising governance or performance. The platform enables end-to-end automation across thousands of applications and workflows, delivering enterprise-grade resilience while remaining inherently adaptable to change. With built-in intelligence and low-code agility, enterprises accelerate application delivery, simplify change management, and continuously evolve operations at speed, without rewriting core systems.
What capabilities does AI-enabled low-code application development deliver for enterprises?
Low-Code Application Development Capabilities of NewgenONE Platform
Lead with an Industry-recognized Platform
All You need to know about Low-Code Application Development
Low-code is a visual approach to software development that requires little to no coding to build applications and processes. This approach helps develop end-to-end applications rapidly with minimal coding to free your IT staff to focus on more value-add tasks. Furthermore, it helps in empowering citizen developers and reducing reliance on IT professionals.
Read more on Low-Code Application Development
Low-code is a next-gen rapid application development tool for multiple developers, whereas no code is a self-service application for business users. The primary purpose of low-code is the speed of development it offers, whereas, for no-code, it’s the ease of use.
A low-code development environment empowers multiple developer personas to develop applications using visual development tools. Developers can easily drag and drop application components to create mobile and web applications.
A low-code application platform is a visual software development environment that empowers multiple developer personas. It uses visual development tools with drag and drop or point and click design capabilities which abstract the code involved in application design and development, thereby providing a simple and intuitive development environment. It can help enterprises rapidly respond to evolving business needs and roll out applications with a shorter time to market.
Read more on Low-Code Application Development Platform
Low-code application platform allows you to work with reusable components and drag-and-drop tools which can help reduce application development duration. This enables enterprises to involve all the stakeholders in the development lifecycle to quickly bring their applications to market and promptly incorporate any required changes.
Following are the benefits of using low-code application development platform:
Customer satisfaction: Customers have become tech-savvy and want their vendors to respond promptly to their growing needs. Low-code application platform helps in such a scenario by allowing organizations to rapidly adapt to the evolving needs of the customer and changing markets.
Enable IT for mission-critical tasks: IT teams are burdened with many mundane tasks, such as system maintenance, compliance checks, and performance measurements. These recurring tasks can be automated through low-code capabilities, empowering your IT team to handle more critical and dynamic processes.
Faster time to market: Low-code platform allows you to work with reusable components and drag-and-drop tools which can help reduce application development duration. This enables enterprises to involve all the stakeholders in the development lifecycle to quickly bring their applications to market and promptly incorporate any required changes.
Enhance IT governance: Shadow IT is one of the most significant areas of concern and can result in sensitive data leaks for enterprises. Low-code platforms can handle shadow IT by reducing dependency on third-party applications. Low-code boosts IT governance by ensuring a collaboration-driven work environment.
Following are the use cases of low-code application development platform:
- Content-driven workflow applications: Low-code application development solution can enable businesses to automate their end-to-end content-centric processes/applications–such as customer onboarding, claims processing, and online account opening–ensuring that the right content is available at the right time to the right people at appropriate stages of the process.
- Mobile app development: Businesses can rapidly design and develop responsive mobile applications with point-and-click and drag-and-drop functionalities in a well-abstracted low code application development (LCAP) platform.
- Customer-facing and customer support portals: With low code, an organization can develop customer-facing portals such as customer self-service or agent portals that can easily be integrated with existing systems. Businesses can also leverage a template-based user interface development interface to design these portals for faster, simpler, and more efficient ways of interacting with the customer in real-time.
- Modernization of legacy systems: Low code can help enterprises extend their legacy systems. By leveraging the low code application development solution, businesses can support core systems and develop applications that can easily integrate into the existing system.
Read more about the Use Cases of Low-Code Application Platform
No, the low-code approach is not meant to replace developers. The low-code application development system empowers multiple IT developers and fusion teams to enable rapid application development, thus giving them time to focus on more value-add tasks.
The NewgenONE Platform enables developers to register and export various application components, including portals, forms, process models, business rules, and data models. It helps improve the speed and efficiency of development by allowing other developers to reuse these components.
The platform also supports the cataloguing of applications, making it easier for developers to reuse the complete solutions. It also lets users control the catalogue access and share them selectively with other users.
An enterprise agile planning tool helps manage large-scale agile projects involving multiple teams, stakeholders, and complex workflows. JIRA is a widely used project management tool with built-in agile planning features. The NewgenONE Platform integrates seamlessly with JIRA and allows users to map platform projects with JIRA projects. It enables users to view their JIRA tasks on the platform and move the tasks per the board configurations.
Newgen offers a web-based integrated development environment (IDE) with visual development capabilities for citizen and professional developers. The NewgenONE Platform’s Automation Studio serves as an IDE that allows administrators to govern the tools used by different developer personas like application designer, process designer, data modeler, business rules designer, communication designer, and others.
NewgenONE’s web IDE integrates with various tools and services, such as version control systems, debugging tools, and testing frameworks. Furthermore, Newgen provides plug-ins for third-party IDEs such as Eclipse, and Visual Studio to enable customization and extensive functionalities.
NewgenONE Platform is built on the most widely used programming language frameworks. This makes it easier for the developers to extend the applications beyond the Out-of-the-box(OOTB) capabilities provided by the platform. For front-end users, it uses Java, JavaScript, Bootstrap, AngularJS, and ReactJS.
The platform uses a mobile application development framework backed with HTML, CSS, and JavaScript to deliver hybrid mobile applications. It wraps the HTML/JavaScript application into a native container that can access the device functions of several platforms. The platform also uses Python as an underlying language to create and train AI/ML models.
NewgenONE provides a web application development framework for building web portals and applications that are visible to end users. With a single click of a button, any web app developed on this platform can be extended as a Progressive Web App (PWA). Users can configure the details required to render a web app as a progressive web app, such as the app icon, display name, notification server details, and so on.
The low-code application development platform includes drag-and-drop interfaces and pre-built components for quickly and easily creating web applications without needing to write a lot of code.
Enabling an application as a PWA makes it simple to design and deliver a consistent user experience regardless of the device used, whether mobile, desktop, or tablet. This enables organizations to maintain a single infrastructure for running web applications across multiple devices without the need for app store registration.
Newgen’s low-code platform commits to an uptime of up to 99.95%. This uptime commitment ensures the high availability and reliability of Newgen’s low-code platform, thereby empowering users with a stable and consistent experience accompanied by minimal disruptions and efficient use of the platform’s capabilities.
Yes, Newgen’s low-code platform does support Application Program Interface-based integration. The platform supports both Representational state transfer (REST) and Simple Object Access Protocol (SOAP) APIs, thereby allowing for seamless integration with other systems and applications. This enables developers and users to leverage Newgen’s low-code platform by integrating it with various external services, systems, and data sources using industry-standard API protocols. The support for API integration enhances the flexibility and interoperability of the Newgen low-code platform, making it easier for users to connect and exchange data with external systems, streamline workflows, and build comprehensive, end-to-end solutions.
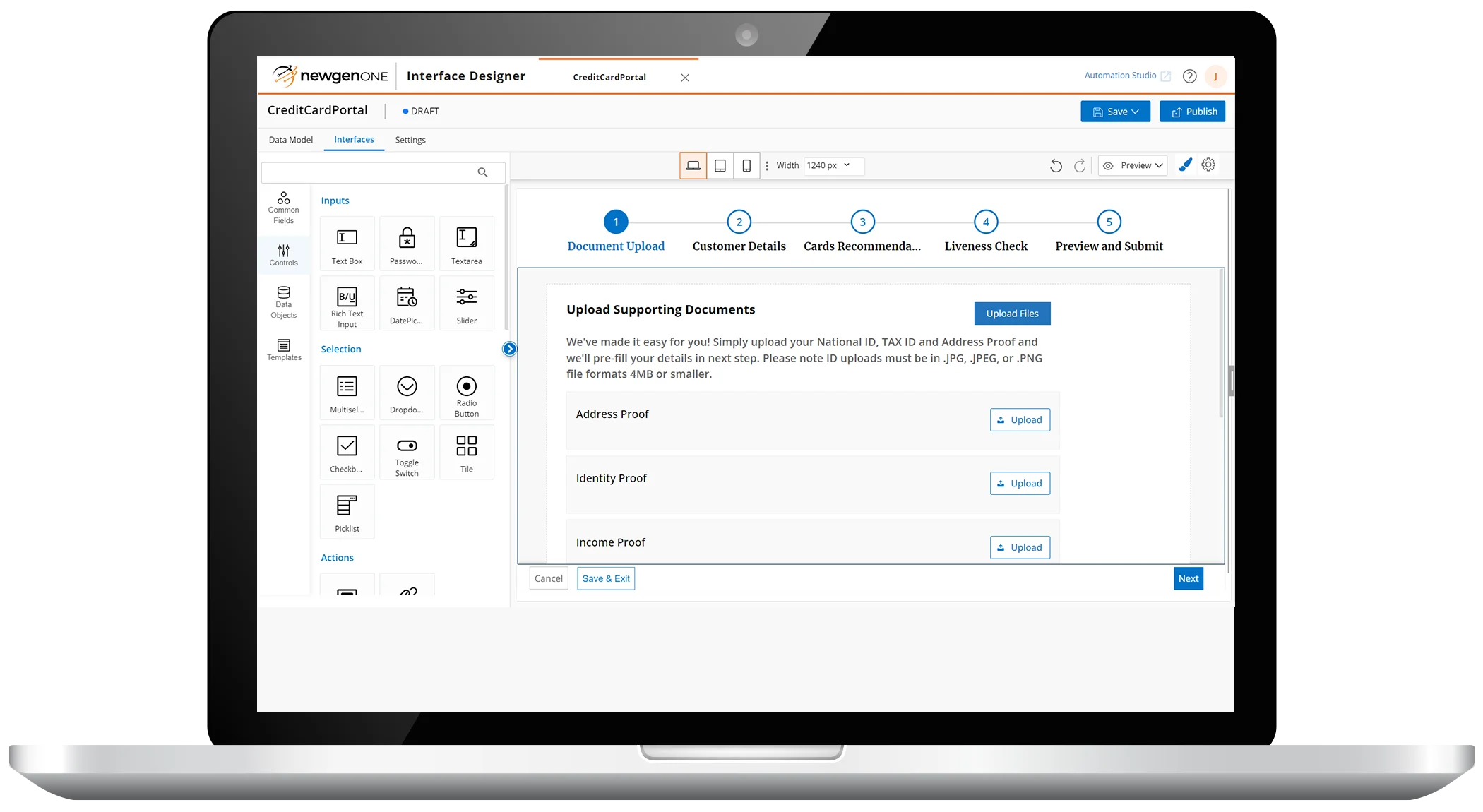
Newgen’s interface designer provides form building capabilities with WYSIWYG (What You See Is What You Get) design features. Users can easily create responsive forms by dragging and dropping form controls from the toolbox, resulting in visually appealing and interactive forms that ensure efficient data collection and an enhanced user experience.
The platform allows the reuse of forms across various devices, due to their responsiveness and adaptability to different form factors, including mobile, desktop, and tablet. This flexibility empowers users to seamlessly render the forms on any device, thereby enhancing accessibility and user experience.
Yes, Newgen’s low-code platform facilitates the development of applications that use 2FA (Two-Factor Authentication). This security feature adds an additional layer of security by having users submit two forms of authentication. These are often a combination of something they know (such as a password) and something they have (such as a verification number they received on their mobile device). By implementing 2FA, Newgen’s low-code platform helps improve security and protect sensitive data.
Yes, Newgen’s low-code platform allows you to create responsive web applications. Our platform helps professional and citizen developers build web apps using our agentic AI capabilities that adapt and customize their appearance, content, and functionality across various devices and screen sizes. Applications designed using Newgen’s low-code platform provide a consistent and optimized user experience by utilizing responsive design concepts, whether viewed on desktops, laptops, tablets, or mobile devices. This adaptability ensures the application’s interface and functions are easily accessible and visually appealing, improving usability and user satisfaction.
Yes, Newgen’s low-code platform facilitates the development of progressive web applications. Developers can use Newgen’s low-code platform to create Progressive Web Apps (PWAs) that are accessible via a web browser and include features like offline capability, push notifications, and device hardware access.
PWAs, created with Newgen’s low-code platform, deliver a consistent and compelling user experience across devices and operating systems, thereby helping improve performance, accessibility, and user engagement.
A form builder tool is a software application that allows users to create forms without having to write any code.
These tools provide an intutive, drag and drop interface for adding various controls such as text box, drop-down, date picker, image, etc. on the form. The system creates responsive forms that can be readily used across various devices such as PC, tablet, mobile, etc. The forms designed using this interface can be reused easily, thereby significantly reducing the development time for process designers.
The form builder tool provides an out-of-box provision to customize and preview various themes on the designed forms to meet the branding guidelines of the organization. If an end user wants any modification in the forms, the same interface can be used to modify the earlier designed forms without changing the application. This allows even the business users to make changes and satisfy the customer’s need without involving professional developers.
In low-code application development, form builders enable the creation of data-driven applications that can be integrated with various data sources, such as databases, and Application Programming Interface (APIs). By using form builders, the developers can build user interfaces for applications quickly and efficiently, thereby reducing the time and cost associated with traditional software development. Furthermore, the builders make customisation easy, achieving faster time to market.
Some form builder tools also include features like validation rules, calculations, and conditional logic, which can be used to create more complex forms with dynamic functionality.
Using a form builder for employee onboarding streamlines the process and reduces the likelihood of errors or missing information. It allows for easy tracking and management of all the necessary forms in one centralized location, making it easier for the department to stay organized and compliant with relevant regulations.
A robust low-code application development platform provides a secure environment that can adhere to various security compliances to speed up the development of applications without compromising on vulnerability from within or outside the enterprise. There are various security features like –
a) Identity, access management, and single sign-on
Readymade out-of-box integration with Lightweight Directory Access Protocol (LDAP) and directory service for centralized end-user authentication through Security Assertion Markup Language (SAML) 2.0, OAuth, etc.
b) Access Control
Comprehensive security control and management encompassing both authentication and authorization. Only authorized users/groups/roles with appropriate access privileges can perform respective operations.
c) Encryption
Strong encryption capabilities for both dynamic and static dataflow. For data in transit, the platform supports HTTPS/SSL, and for data at rest, strong encryption mechanisms using Advanced Encryption Standard (AES) 256, triple Data Encryption Standard (DES) are supported.
d) Auditing
Generation of detailed audit logs of any operation performed on a system like a login, application creation, versioning, deletion, application access, etc., for administrators to get into the root cause of any untoward access on the system.
e) Infrastructure security
The infrastructure is in compliance with various security standards such as General Data Protection Regulation (GDPR), Information Assurance Support Environment (IASE), Payment Card Industry Data Security Standard (PCI DSS), SOC1, SOC2.
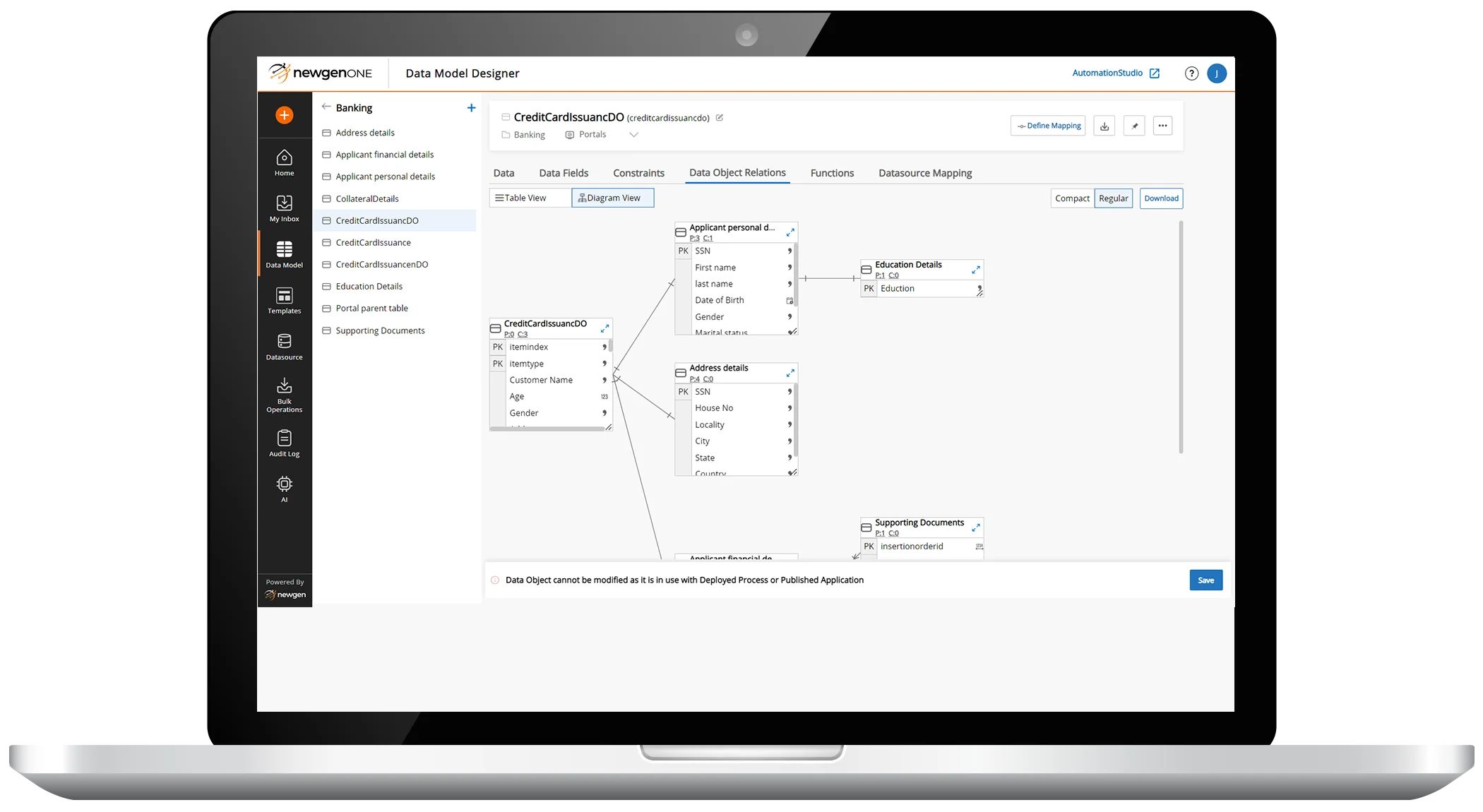
Yes, NewgenONE includes a master data management tool with extensive data modeling capabilities for managing hierarchical data models from both internal and external data sources. The module provides visual data modeling capabilities such as entities, data types, data structures, validations, foreign key and primary key relationships, etc. Moreover, our AI and Data science platform allows you to train and design custom data models that are fine-tuned to your business needs.
All CRUD (Create, Read, Update, Delete) operations on data for extensibility, integrity, and consistency are supported by data objects created on the platform. These include defining different data types, complex structures, and validations. The platform can also perform complex join operations and arithmetic operations to filter data from a data source. Data models can be created from the system or imported directly from sources like conventional databases, JavaScript Object Notation (JSON), Extensible Markup Language (XML), data stubs, and Comma Separated Values (CSVs).
A low-code application development platform typically has the following features:
- Visual modeling tools that allow developers to drag and drop pre-built components and logic to create applications.
- Pre-built templates and modules that can be easily customized.
- Integration with external systems and data sources.
- Collaboration and version control features to facilitate team development.
- Support for mobile and web application development.
- Built-in security features to protect against vulnerabilities.
- Scalability to handle larger and more complex applications.
Low-code platforms cater to different use cases by providing pre-built templates, components, and integrations that are tailored to the specific needs of different industries and applications. There are several types of low-code application development platforms:
- General purpose platforms: These platforms allow users to create a wide range of applications across multiple industries and use cases.
- Vertical-specific low-code platforms: These platforms are designed for specific industries or use cases, such as healthcare, finance, or e-commerce. They offer pre-built components and templates that are tailored as per the needs of those industries
- Business Process Management (BPM) platforms: These platforms focus on improving business processes by providing tools for modeling, executing, and monitoring business workflows.
- DevOps platforms: These platforms provide tools for automating software development and deployment processes. They offer features for version control, continuous integration and deployment, and collaboration among development teams.
- AI-powered low-code platforms: These platforms provide tools to create artificial intelligence and machine learning algorithms for generating AI models for multiple use cases, such as next-best action prediction and AI-based software development
Progressive Web Application (PWA) is a type of web application that uses modern web technologies to provide an app-like experience to users, combining the best features of web and mobile apps. Using PWAs makes it easier for the organization to manage single application infrastructure work on any device (desktop, tablet, mobile), regardless of the operating system, and enable access through a web browser. PWAs are built using web technologies such as HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript, and can be easily installed on a user’s device, just like a native mobile app, without getting into the hassle of registering applications with app stores. They can also work offline, which makes them ideal for working under lower bandwidth with poor internet connectivity. PWAs use a service worker to cache app data so that users can continue using the app even when they’re not connected to the internet.
For example, an insurance company can create a PWA that allows policyholders to access their policies, make payments, file claims, and receive updates on the status of their claims. By using a PWA, the insurance company can offer a more streamlined and user-friendly experience for customers, regardless of the device they are using.
Hyperautomation is the orchestrated use of multiple technologies such as Robotic Process Automation (RPA), Artificial Intelligence (AI) and Machine Learning (ML), process management, Low-Code Application Development (LCAP), orchestration, and Intelligent Document Processing (IDP), which enable an organization to achieve enterprise-wide automation. The objective of hyperautomation is to reduce friction in organizational IT and business workflows, thus providing a seamless experience for customers employees, and partners.
For example, an insurance company can use hyperautomation to improve their claims process by automating manual tasks such as data entry, document processing, and claims assessment.
The company could use ML algorithms to analyze incoming claims and automatically assign them to the appropriate adjuster or claims handler based on the complexity of the claim and the adjuster’s workload.
Rapid application development is an approach that is based on prototyping and providing quick and continual feedback to software development by making multiple iterations in the development process and thereby aligning with the end user’s requirements. Modern rapid application technologies that apply the low-code methodology to application development provide visual development tools for enabling easier change management and faster go-to- market.
Cloud deployment of an application refers to the process of deploying an application to a cloud computing environment. Instead of running the application on a physical server or a local machine, the application is run on virtual servers hosted in the cloud. The cloud deployment model allows users to access the application from anywhere with an internet connection, which makes it more accessible than traditional on-premises deployments. It also offers benefits such as scalability, reliability, and cost-effectiveness.
On-premises deployment of an application refers to the traditional approach of deploying software or applications on local servers or computing infrastructure that is owned and managed by an organization. In this model, the application and its supporting infrastructure are physically located within the organization’s premises, and the organization is responsible for managing and maintaining the entire stack, including hardware, software, and networking.
On-premises deployment is often preferred by organizations that require full control over their IT environment, need to keep sensitive data within their own infrastructure for security or compliance reasons, or have limited connectivity to the internet or cloud-based services.
On-premises deployment of an application refers to the traditional approach of deploying software or applications on local servers or computing infrastructure that is owned and managed by an organization. In this model, the application and its supporting infrastructure are physically located within the organization’s premises, and the organization is responsible for managing and maintaining the entire stack, including hardware, software, and networking.
On-premises deployment is often preferred by organizations that require full control over their IT environment, need to keep sensitive data within their own infrastructure for security or compliance reasons, or have limited connectivity to the internet or cloud-based services.
It is a deployment model where the application is deployed partially on-premises and partially in the cloud or some other off-premises environment.
In a hybrid deployment model, certain components of the application may be deployed on-premises, while others may be deployed in a public or private cloud. This approach allows organizations to take advantage of the benefits of both on-premises and cloud-based environments.
One common use case for hybrid deployment is when an organization has sensitive or critical data that must remain on-premises for security or compliance reasons, but the organization still wants to take advantage of the scalability, flexibility, and cost savings offered by cloud computing.
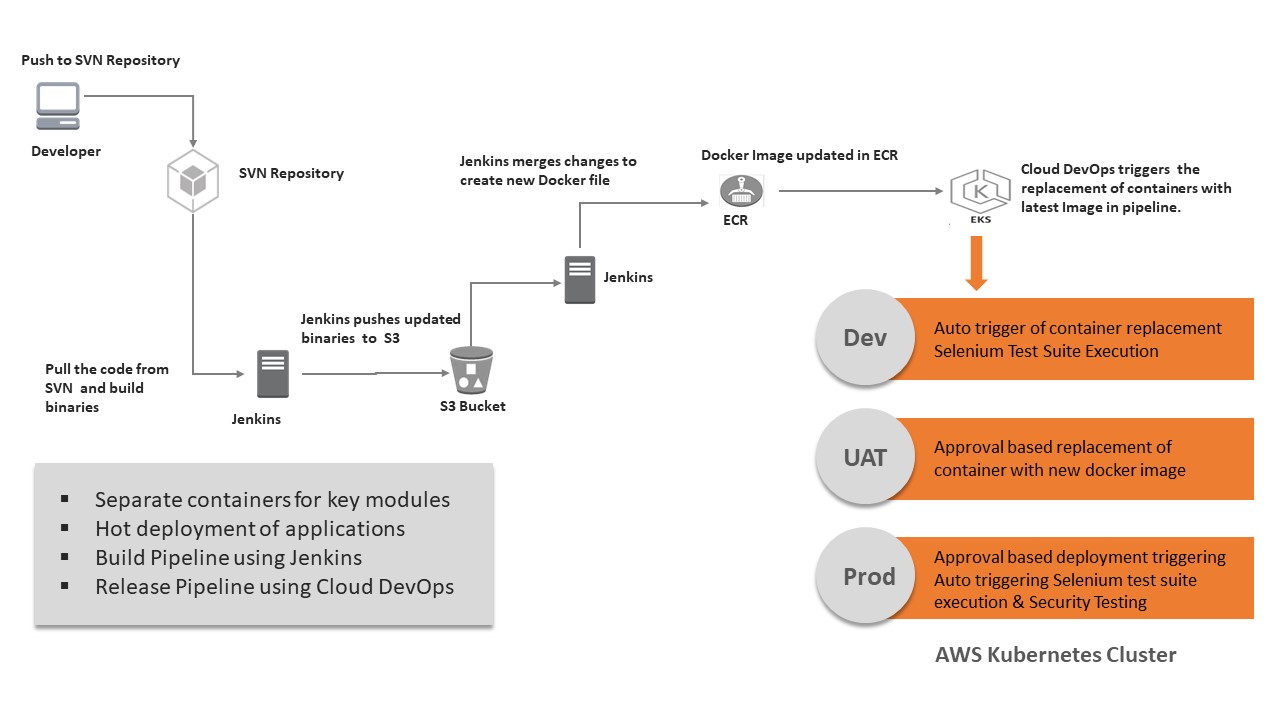
It is the process of managing the various stages of the software development lifecycle within a DevOps framework. It involves integrating the development and operations teams, as well as automating the processes and tools used in software development, testing, deployment, and maintenance. The stages involved in the DevOps lifecycle are:
Plan: The features and requirements of the software to be developed are planned out along with the infrastructure and resources required.
Code: The development team writes, reviews, and tests the code for the software.
Build: The code is compiled and built into executable software using automated tools.
Test: The software is tested to ensure that it meets the specified requirements and functions correctly.
Release: The software is released to production, which involves deploying it to the target environment.
Deploy: The software is deployed to the production environment.
Monitor: The operations team continues to monitor the software to ensure that it is performing as expected.
Low-code is a visual approach to software development that requires little to no coding to build applications and processes. This approach helps develop end-to-end applications rapidly with minimal coding to free your IT staff to focus on more value-add tasks. Furthermore, it helps in empowering citizen developers and reducing reliance on IT professionals.
While there are numerous low-code platforms available in the market, the best low-code application development platform excels in enabling seamless application development and deployment. It contributes to the growth of enterprise agility by automating processes, streamlining workflows, enhancing customer satisfaction, and are equipped with strong security standards. These platforms also offer the convenience of pre-built templates and modules that can be effortlessly customized to cater specific needs.